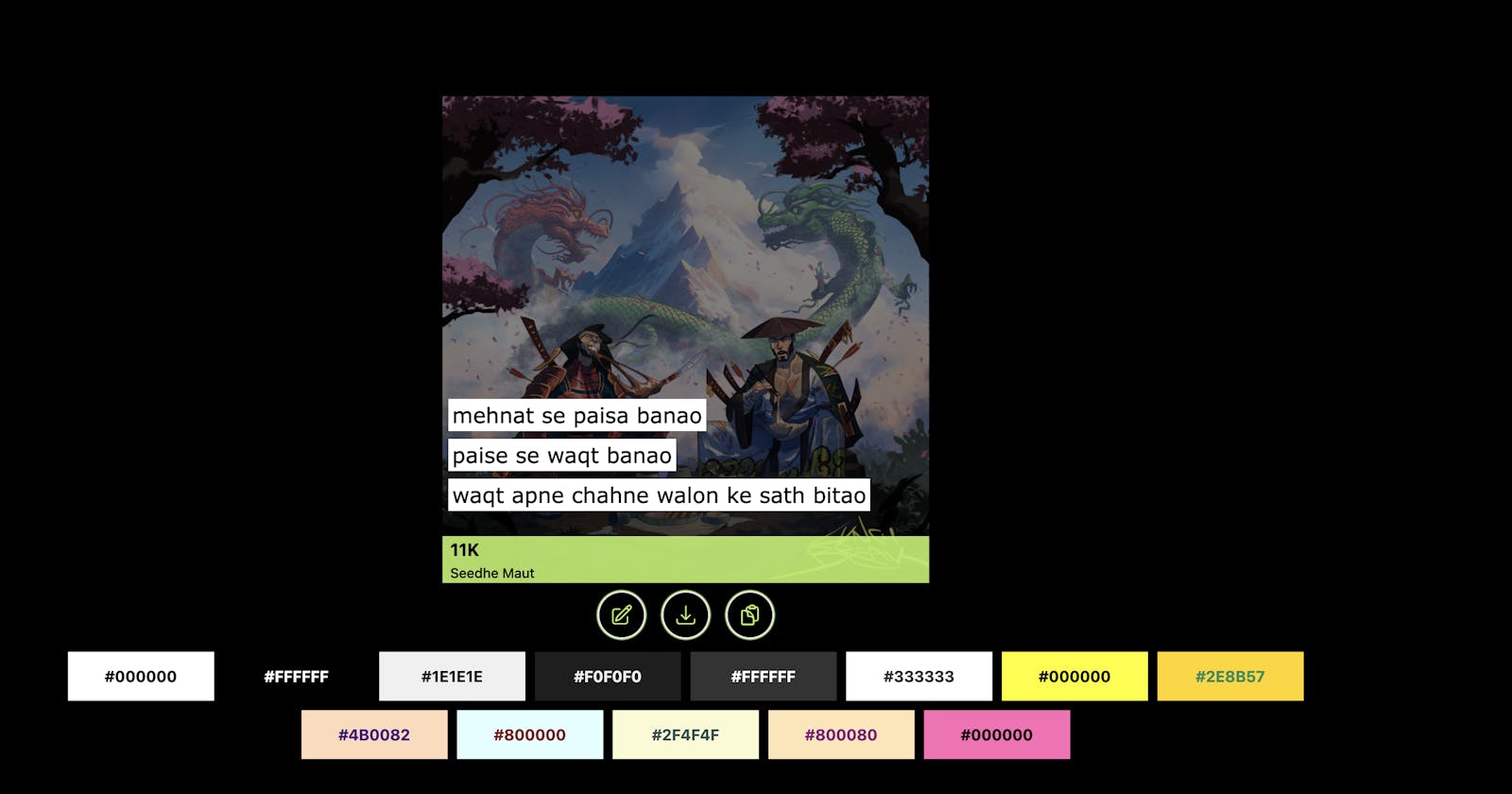
I like referencing songs in the middle of conversations, the lyric cards by genius dot com are amazing, they are really good at it, and they let you select songs from the website, add them on the album art or a custom image, and you're done
But what if the song lyrics are not available on genius, you then have to find the album art, lyrics, and a website where you can put them up together.
This is something i faced when i tried to make a lyric card for a song from the album Section 71, I decided to solve this.
The whole project is fun, faced new challengers like image upload, drag, resize, Nextjs 13 concepts, image downloading and copying. I had a great time making this.
I used NextJS for it, and Spotify APIs to get artist and album art, along with an option to upload a custom image, few clicks and you're done

I ued react-rnd for the drag and expand functionality, initially it was a headache to work with, but when i went of the built in attributes available, it was relatively easier.
Utilized NextJS api folder to make API calls to Shopify, it does not expose your env variables to the browser, which is a very nice way to quickly ship MVPs, you dont have to worry about setting up projects on the cloud, saving keys, making dedicated BE, integration with FE, and then finally making API calls.
The new nextjs folder structure takes some time to graps our head around, with the introduction to so many dedicated file names like layout, page, route etc... It has become really easy to mess up a project, but the good thing it, you realise it in the early stages. Spending time and making sure the folder structure is done and ready to be integrated with a state management lib, else it can get really messy.