TLDR;
This is not a tutorial to build a terminal-based Resume UI, I have added my learning from this project here, which could help you to achieve the same.
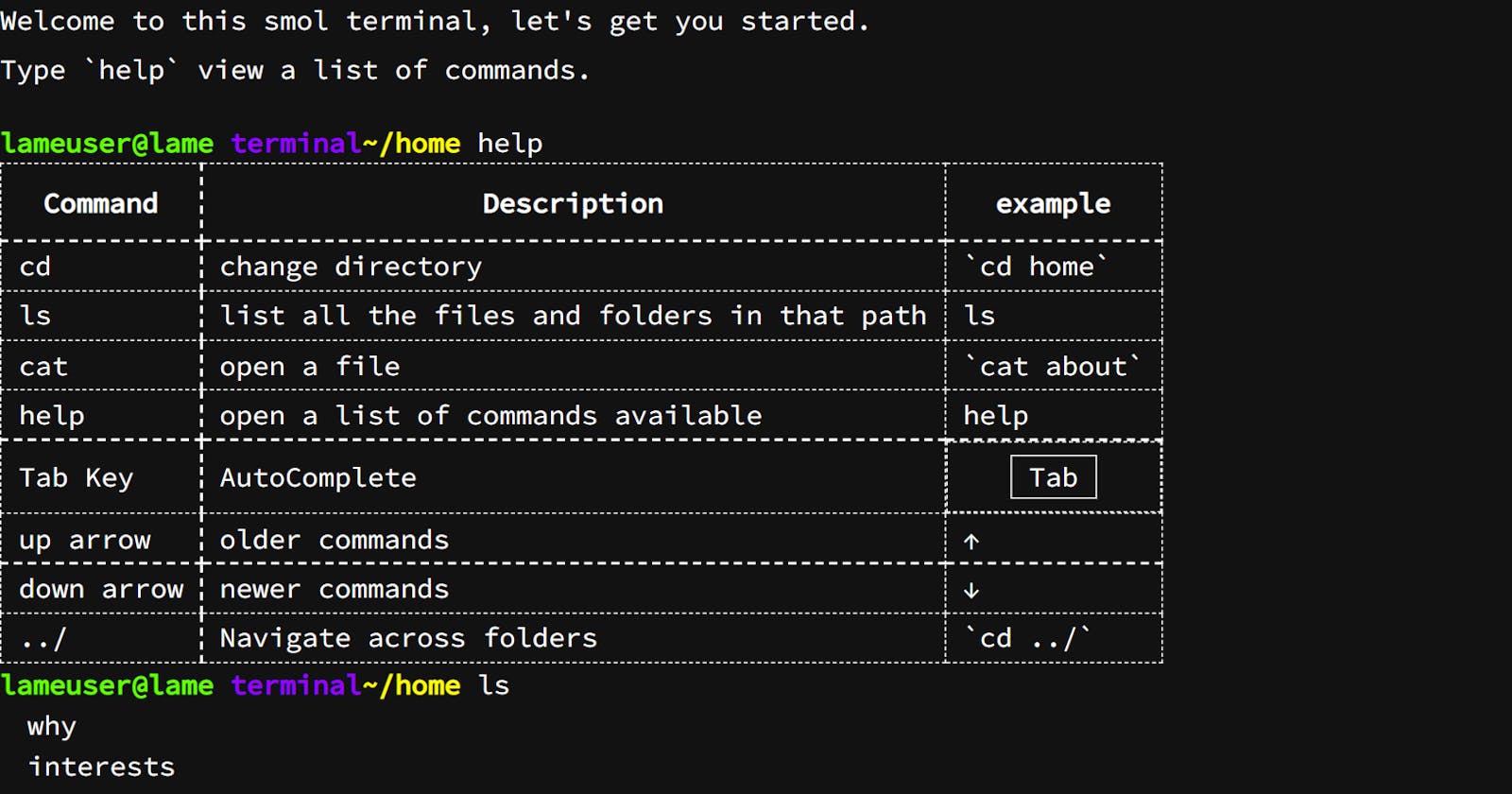
You can view the output here
I always wanted to create a resume with user interactions. I was spending way too much time on deciding stuff but realized to just get started with it otherwise the enthusiasm will die in the planning phase itself.
It's fascinating how the SDLC of personal projects is opposite from that of work projects. For personal projects, I have to start development ASAP before the enthusiasm dies, whereas for work projects a huge amount of time is spent on the planning phase initially. Both of them provide a different sort of fulfillment.
Another reason to work on this terminal-based resume was to introduce state management to my portfolio website. I hate when I split components, but while passing props, there are scenarios where I have to edit changes in the parent component based on the changes in the child component. There are many hacky ways to achieve it, but it's UGLY. Always introduce state management to your React Application in the initial stages, don't wait for things to get complex.
To create this terminal-based Resume UI I used the useContext Hook and the useReducer hook which are provided natively in React. The folder structure looks something like this
Components
|__ResumeComponents // all the resume components used
|__ContextAPI // stores the reducer file
Pages
|__Resume // index.js
While creating the structure I realized the UI can be broken down into the following components
A textarea that would act like an input line
State variable to store the current terminal path
State variable to store an array of previous commands
Component to render the current path
Component to render the previous user commands
JSON file which will act like a directory
Component to render the files in the current path
Component to render the output of the entered command
Component to show file data when user enters the
catcommand to view a file.
These are some of the components are state variables that were used to create this. Most of my time was spent on parsing the strings to understand the user commands, later I found out there was a simple pattern
We can divide the user input in 3 parts
Keywords, like
help,clear,lsChange directory command
cdOpen file command
cat
Everything else is an invalid command
Once we understand this, we can segregate the logic into 3 steps
Read the user commands and compare them with special keywords
Read the user command and check if it's `cd`
Read the user command and check if it's `cat`
Once we get that, the latter part is just comparing the next part of the user command which is filename of directory_name and finding that in our JSON file.
We can improve the search by using the current path, hence the code knows where to search for the entered command.
Once we have parsed the command the final thing which is left is to display the output of the entered commands, we can create a dedicated section that renders the command result.
Now that we have achieved the basic functionality, we can add shortcuts like, searching through older command using the arrow key, or clearing using ctrl+L or using the tab key to autocomplete the file/directory name.
This is a fun project to make, in order to learn string parsing, regex, state management in react, and to learn how to divide a feature into multiple smaller reusable component.